 Долгое время я, как новичок и технический «чайник», не знала, как вставить форму подписки в шаблон WordPress.
Долгое время я, как новичок и технический «чайник», не знала, как вставить форму подписки в шаблон WordPress.
И, получается, пишешь статьи, пишешь, а подписчиков всё нет – ведь нет формы подписки на обновление блога.
Совсем недавно я решила эту техническую проблему благодаря использованию плагина Hana Code Insert. Как оказалось, всё гениальное – просто!
И сейчас я покажу на серии скриншотов, как это последовательно делать. Вдруг кому-то поможет!
1. Заходим в WordPress.org/plugins/hana-code-insert/ (показано цифрой 1) и скачиваем на свой компьютер архивированную версию плагина (цифра 2 на рисунке).
2. Заходим в раздел плагины (цифра 3) и нажимаем добавить новый (цифра 4):

4. Открывается страничка установить плагины и кликаем на надпись "загрузить"цифра 5 и «установить» — показано цифрой 6:

5. Загружаем архивированную папку с нашего компьютера:

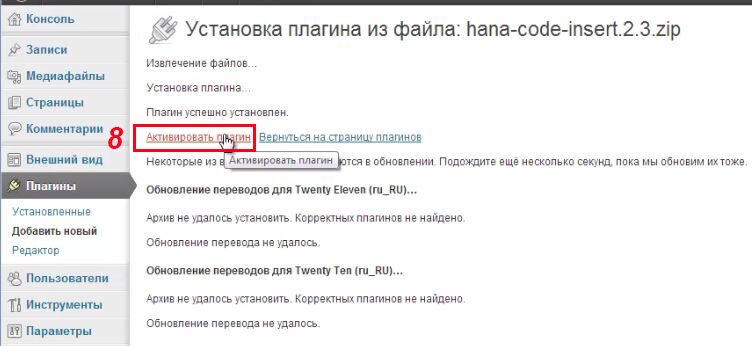
6.Даём команду «активировать» плагин (8):

7. Сейчас делаем лёгкие шаги по настройке плагина: находим раздел «параметры» и нам сразу напротив этого слова высвечиваются наши плагины. Видим надпись Hana Code Insert и кликаем по ней.

8. Появляется следующая страница, где мы и делаем настройки этого волшебного плагина Hana Code Insert. В поле под номером 11 вводим название HTML-кода или формы подписки. Эта надпись нигде не высвечивается, она — для того, чтобы вы могли знать, к чему этот код, который плагин преобразует, относится. У меня здесь стоит надпись «novosti» и я знаю, что в поле 12 внесён HTML-код формы подписки на новости блога или это ещё называют обновлением блога — появляется новая статья.

9. Для того, чтобы вставить код формы подписки на свой блог, переходим в Смартреспондер. Для этого необходимо пройти процедуру регистрации. Я на самой процедуре регистрации останавливатся не буду, об этом более подробно читаем и смотрим видео здесь.
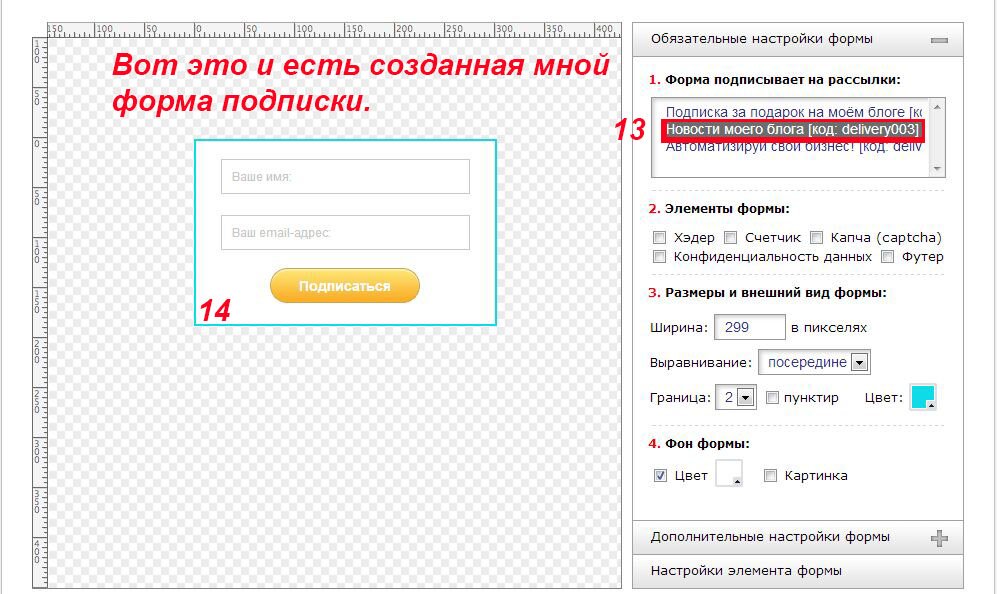
После того, как вы зарегистрировались, начинаем создавать форму подписки (см. заголовки на верху сайта Смартреспондер и найди надпись «Формы подписки». Вот там мы и создаём свою форму. Но, сначала заходим на страницу «Рассылки» и пишем название рассылки — у меня это рассылка «Новости моего блога». Переходим в «Формы подписки», выбираем название подписки (цифра 13), к которой делаем форму (цифра 14).

10. После того, как мы сделали форму подписки, в самом низу предыдущего рисунка, будут две важные кнопки, на которые мы и кликаем, сначала — «сохранить форму» (15), а потом — «получить html-код»(16):

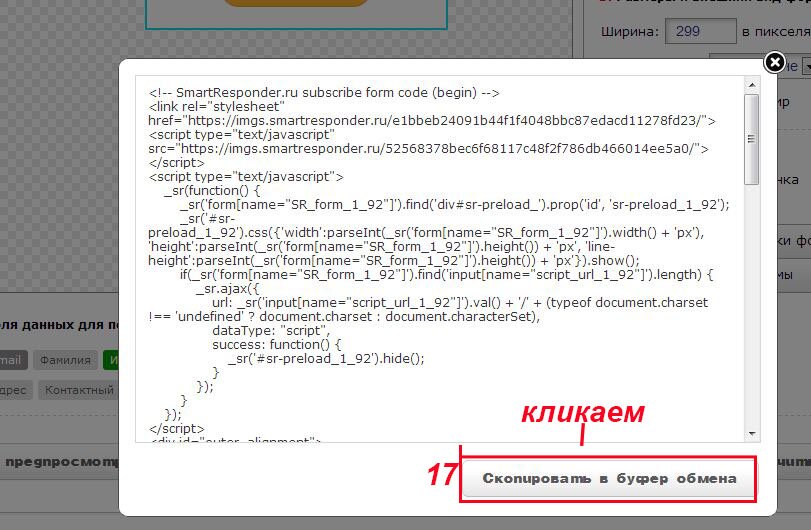
11. Нам откроется следующее окошко, с кодом. Его необходимо скопировать в буфер обмена (17):

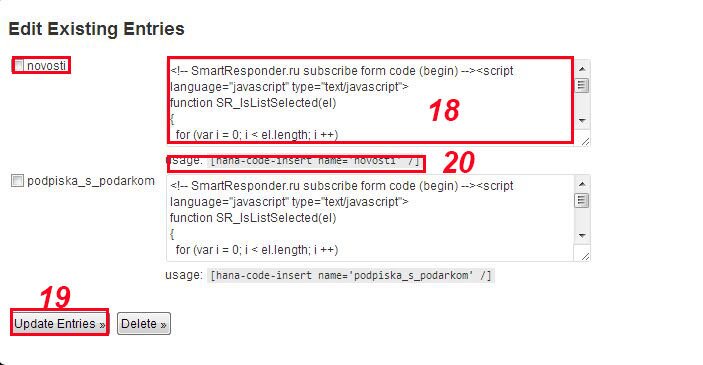
12. После того, как скопировали код, идём на страничку настроек плагина, находим название кода — у меня — «новости» и вставляем скопированный код в пустое поле (18), кликаем для сохранения на поле под цифрой 19 и у нас плагин создаст маленький код под номером 20. Вот в дальнейшем мы его аккуратно копируем и продолжаем работать.

13. Теперь заходим в консоль и кликаем «добавить запись». В поле для заголовка пишем «Форма подписки», а в поле текста вставляем сгенерированный плагином код (21), который мы скопировали:

14. И когда мы нажмём кнопочку "опубликовать (справа), по, перейдя с консоли на блог, увидим следующее:

15. Как видите, ничего сложного! В дальнейшем, мы можем этот сгенерированный плагином, код вставлять после каждой написанной статьи на блоге, что значительно увеличит количество подписчиков.
Если вы хотите сделать красивую форму подписки без плагина, то предлагаю почитать статью «Как создать форму подписки для сайдбара», используя новые шаблоны Смартреспондера.
Если вам понравилась статья и вы хотите получать другие полезности, которые я публикую на блоге — заполните форму подписки, расположенную ниже.
С уважением, Галина Нагорная


Большое человеческое спасибо за этот урок! Я читала много про важность подписки, но все никак не сделаю ее. Теперь уже соберусь и сяду) Галина, не прекращайте постить уроки, они отличные!!!
Галина, я на вас подписалась! Теперь буду получать новости еще горячими
Здравствуйте , Галина! Урок очень познавательный и нужный, можно ли его применить к «Блоггеру»? Спасибо!
_Не знаю, насколько это правда...
Самое смешное, Галина, что в вордпресе, также можно вставить код подписки без всяких плагинов. Зачем так сложно что-то делать если можно все делать по простому?
Берете код подписки и вставляете в нужном месте шаблона, в вашем случае код подписки вставляется в файл single.php после строки кода вида: «что-то там content».
Это гораздо проще и не надо использовать плагины. Хотя, может это только мне проще...
Я выбрала этот способ только потому, что кусочек кода, который сгенерировал плагин, я могу вставить в любое место статьи, хоть в начале, середине или в конце. И я в каждую статью вставляю код из 10 символов — мне удобно.
Напишите статью — дам ссылку на Вас. И приветствую на блоге — Вы у меня впервые!
С Новым Годом и Рождеством Вас!
Понимаете в чем дело. Данный плагин просто формирует короткий код, то есть он берет тот код что есть у вас и конвертирует его в специальный шорткод. Но почему нельзя вставить тот же код куда хотите. Так же и в середине и в начале статьи можно вставлять, ничего не изменить, а на один плагин у вас на блоге будет меньше, вот и все. Хотя кому как проще, вам так мне так, не буду спорить.
И вас с праздниками!
Последний раз обращаюсь — напишите статью! А то у нас разговор слепого и глухого! Я не против сделать иначе, но из Ваших объяснений я НИЧЕГО не понимаю что и куда вставлять...,нет, ну понимаю, через редактор. И всё! Надеюсь, Вы меня услышали?!!!!!!!
Я! НЕ! ПРОТИВ!!! НО!!! я! не! знаю! как! Ох уж эти дети Лемура!
Я давно сталкиваюсь с интересной ситуацией: очень не многие умеют о простом, но важном сказать доступным языком. Особенно мужчины (это не упрек лично Артёму!). Из самых лучших побуждений они дают уроки того-сего на своих сайтах, использую особую терминологию или по-своему понимая, что «чайник» «чайнику» рознь. Мне лично нужно объяснять так, как будто я дебил — взять за руку и показать наглядно, куда ткнуть. То есть, именно так, как это сделали, Галя, вы. За что вам большое человеческое спасибо!
Конечно, я бы могла сделать микроскопические картинки и половину того, что большинство считает само собой понятным — упустить!
Вопрос: а для кого тогда этот пост? Умные и так уже это сделали... А чайнику — разжевать надо.
Если честно, я очень тщательно отбираю сайты для комментариев. Ваш пока единственный, который я и читаю и комментирую.
Совсем недавно хотела сделать еще одну форму подписки. Все практически то же самое сделала, только почему-то криво у меня стала эта форма. Разбираюсь
Куда вставляли саму форму подписки? Страница? сайд-бар? пост?
Интересный плагин, но почему я не знала о нем раньше? Я столько времени убила для того чтобы найти куда впихнуть форму подписку кодом на страницу single.php иногда плагины все же выручают, хотя я и понимаю что нагрузку дают они блогу. Но в тот момент я была готова уже на все...
Я тоже искала, как это сделать. А в коды для меня влазить очень проблематично! Мне с плагином легче...
прочла) Спасибо! Но я знаю, как вставить код без плагина, потому сам сайт писала практически сама и разбираюсь в html-кодах. Но тем, кто в этом не понимает, как раз очень полезноа будет ваша статья о таком способе установки формы подписки! все расписано по полочкам и понятно!! Спасибо!!!
Ну, так Вам тогда намного легче жить! Лора, моя статья для чайников, как я...
Добрый день. а не подскажете, как вставить просто форму подписаться, как у вас на сайте — без плагина?Спасибо.
Через Смартреспондер — если вы зарегистрированы, заходите в «Формы» в верхнем меню на основной странице и выбираете какую форму хотите. Привязываете к своей рассылке «Новости блога». Если её нет, сначала заходите в «Рассылки»---->создать новую рассылку, и только потом идёте в формы и редактируете её. Наберите вопрос в поиске — это просто. Но в самом начале лучше делать пошагово.
Вот в этой статье у меня есть немного о регистрации на Смартреспондере и создании рассылки myrassilka.ru/teh-momenti...s_rassylky.html/
У меня установлена форма подписки от Мад Мими, которая очень просто генерируется для вставки в любое место сайта. Жаль только, что дизайн этой формы на свой вкус изменить нельзя...
А вот у вас, Галина, я вижу в сайдбаре открытый код, можно настроить и даже сменить кнопку «Подписаться» на уникальную!
Хочу-хочу-очень хочу — уникальную!!!
Я Вам официально заказ сделала через форму связи, но у меня сложилось впечатление, что этот заказ так и никуда не отправился...
Да, Галина, я не получила на почту письма...
А напишите мне пожелания про кнопку здесь или на аську 697068914.
Самой очень интересно, как получится!)
Да на Ваш вкус — мне синенькая нравится, но она в форму не подойдёт...
И за денежку! Мне уже призовые перевели...
Галина, smartresponder не позволяет ставить ховер эффекты на кнопку...
Но цвет и размер менять можно! Синенькая есть!
У скопированных с сервисов кодов для вставки на сайт есть такой минус, большинство настроек находятся на стороннем сервере...
А те кнопки, что в шаблоне можно менять вообще как угодно))).
Вот кнопка «Отправить комментарий», её возможно изменить. Подвинуть, перекрасить, округлить, наложить эффект при наведении, или пульсирующее свечение текста... Также со всеми элементами шаблона (темы) можно манипулировать. Все коды и настройки находятся здесь.
Не пропустил мой шаблон Вашу ссылку на коды — сделайте пробел после первого знака — иначе мне не увидеть Ваше послание!
Я имею ввиду, что прямо здесь! Никуда ходить не надо, все декоративные настройки шаблона реально сделать в файле css.
Вот теперь поняла! И спасибо вам за кнопочку на форме подписки в сайд-баре — красиво!
Не везёт вам. Я у себя в шаблоне сделал так, что при желании посетитель может набрать текст с html кодами, выводимый после текста записи в настройках шаблона.
Правда, сейчас увидел, что он выводится после кнопок «поделиться», но так даже лучше.
У каждого шаблона — свои недостатки — этот не самый страшный — он не пропускает только коды, которые связаны с редактированием шаблонов, а остальные — пропускает. Зато как красив!
Галина, караул! Работа у меня вся стоит — Вас читаю Интересно ведь, не оторваться!
Интересно ведь, не оторваться!
Ничего, работа — не волк, она в лес не убежит!
Зато удовольствие получите! Я ведь всё время прикалываюсь, даже в серьёзных постах...